J’ai eu l’opportunité d’effectuer un stage d’un mois chez Wexample Labs, entre Octobre et Novembre 2020, pour optimiser leur site. Je devais aussi veiller à son empreinte carbone (parmi les plus faibles pour un site développé sur WordPress).
Pour améliorer les performances de Wexample (encore en développement) je ne devais travailler qu’avec des plugins. C’était très important, pour permettre ensuite à d’autres détenteurs de sites WordPress (ne maitrisant pas les langages web) d’optimiser leurs WP a leur tour 😉.
Phase de documentation
Découvrant à l’occasion de mon stage ce nouveau champ d’action, j’ai dû dans un premier temps me documenter. Visionner aussi plusieurs vidéos (certaines destinées aux non-initiés, d’autres plus pointues). C’était un préalable et une nécessité me concernant, pour pouvoir passer à l’étape suivante.
Optimisation de Wexample avec des plugins
Après les avoir référencé, j’ai testé une grande nombre de plugins. Pour ensuite n’utiliser que les plus convaincants, certains destinés à l’optimisation des fichiers (Fast Velocity Minify, Autoptimize, Advanced Database Cleaner) ou aux images (Imagify, reSmush.it, a3 Lazy Load et WebP Express).
J’ai aussi fait des recherches pour répertorier les thèmes WordPress déjà optimisés (tels que GeneratePress, Astra, Neve, pour ne citer que ceux là). Ils sont à installer de préférence (si ce n’est obligatoirement) pour commencer sur des bases environnementales plus saines.
Les outils pour auditer le site Wexample
Durant toute cette phase d’ajouts et réglages de plugins, j’auditais les nouvelles performances du site. Avec des outils axés écoconception tels que: GreenIt Analysis (extension Firefox et Chrome), Ecograder ou Website Carbon. Et d’autres outils plus généralistes tels que: GTmetrix, WebPageTest ou Yellow Lab Tools.
Le double objectif étant d’optimiser les performances « pures » du site, tout en améliorant ses indices environnementaux (tout au moins ne pas les dégrader).
Les résultats selon les outils d’audit
Voici quelques écrans « avant/ après » pour illustrer cette progression sur les divers outils d’audit.
Les outils axés éco-conception
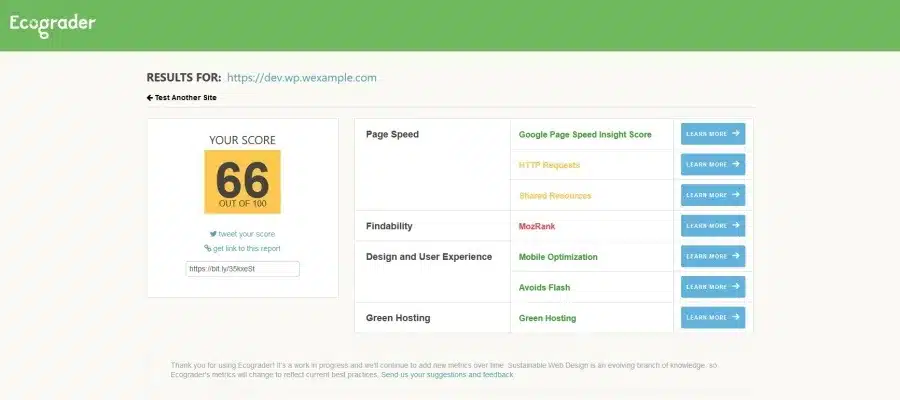
Ecograder avant

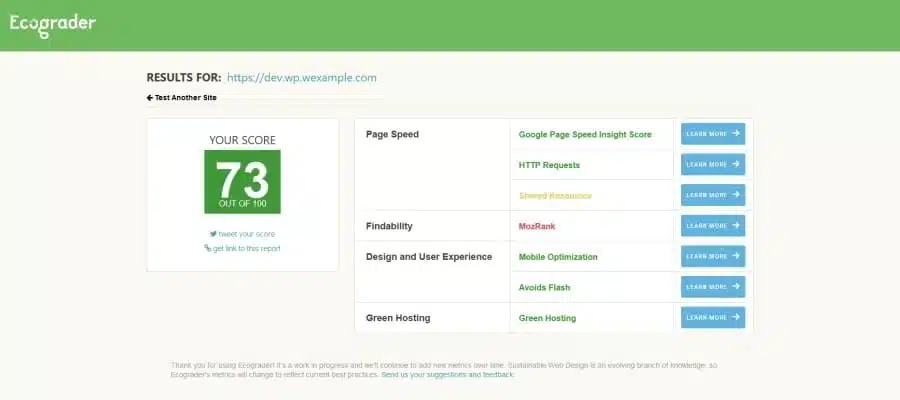
Ecograder après

Website Carbon avant

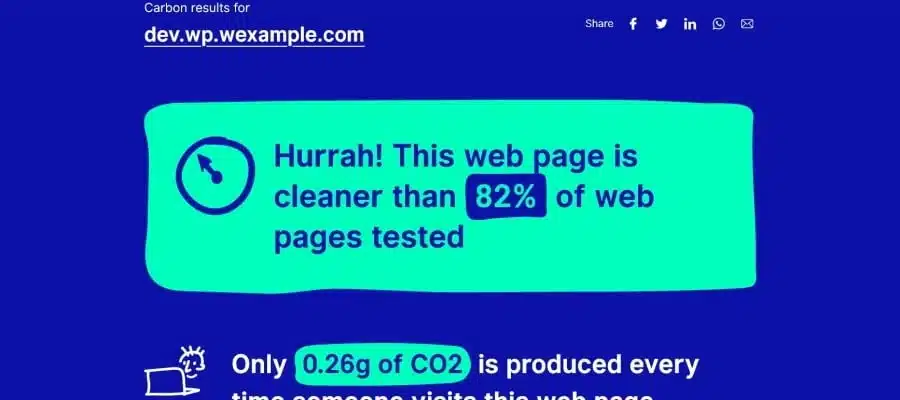
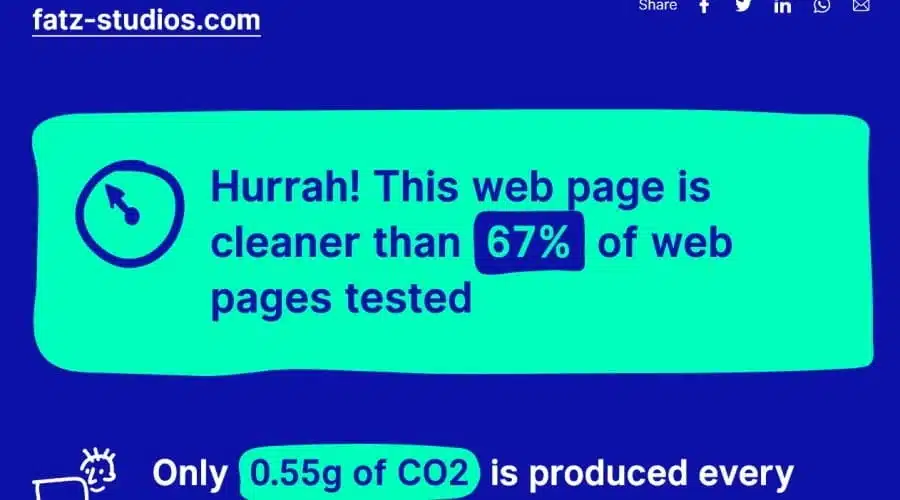
Website Carbon après

Les outils de mesure plus généralistes
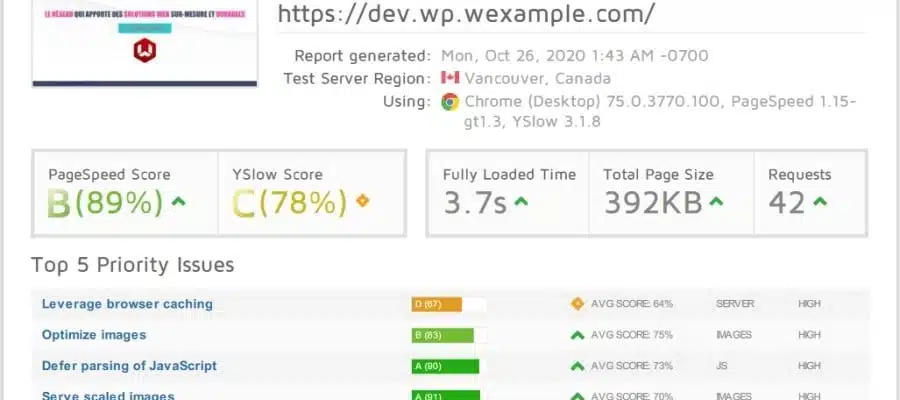
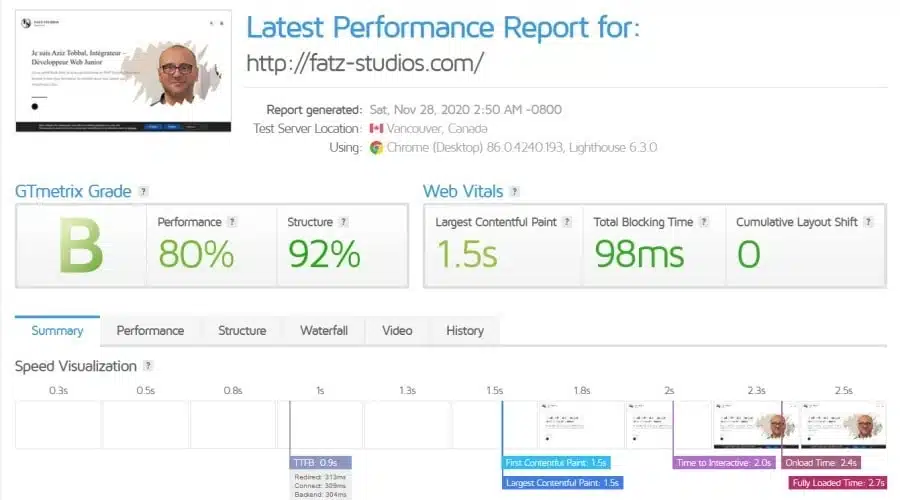
GTmetrix avant

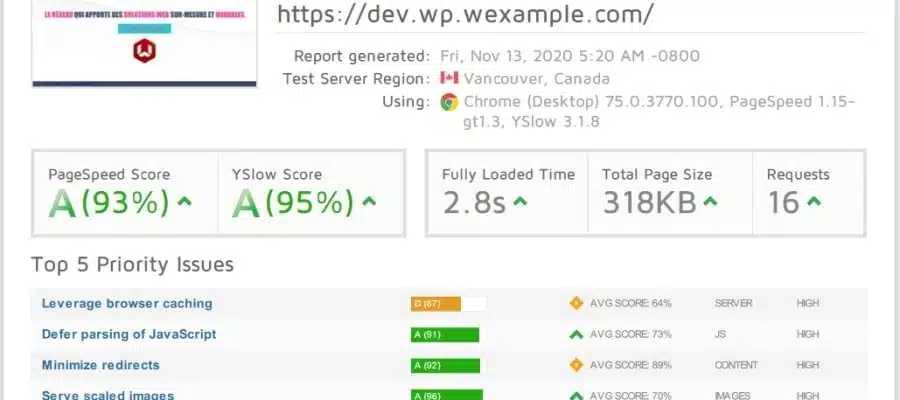
GTmetrix après

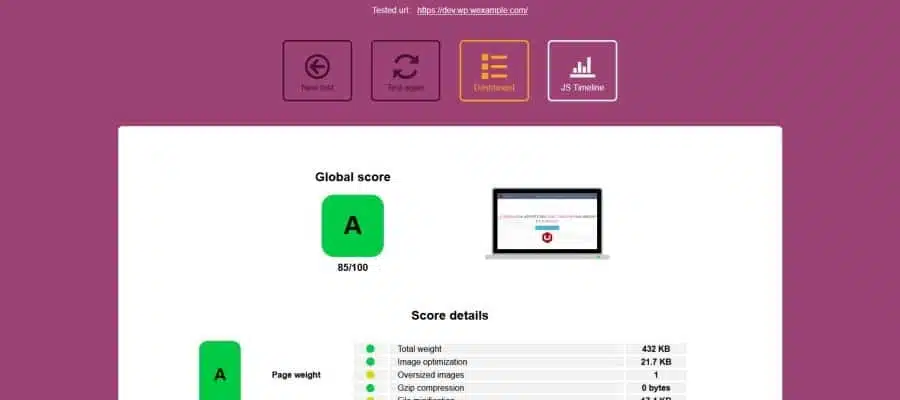
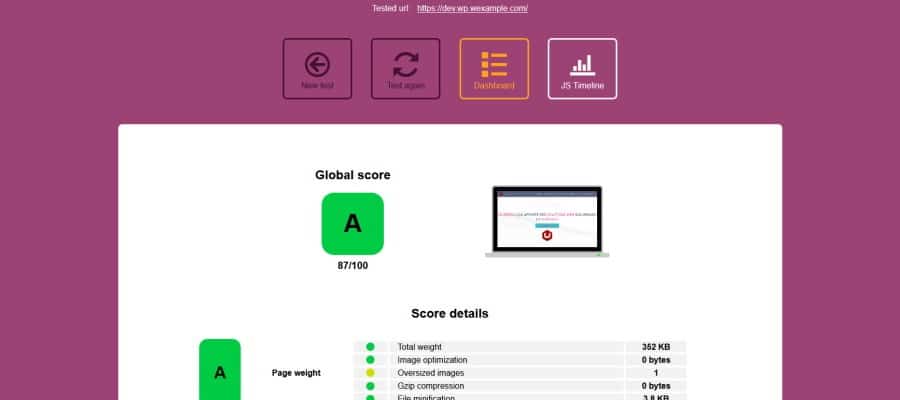
Yellow Lab Tools avant

Yellow Lab Tools après

La phase rédactionnelle
Pour matérialiser toute cette étude, j’ai rédigé un article documenté. Je me suis appliqué à soigner tout le travail sur la lisibilité et le SEO, inhérent a cette tache pour optimiser le référencement naturel. Ce soin a été payant, matérialisé par de bons scores sur le plugin Yoast
Docker pour installer WordPress
Durant ce stage pour optimiser le site Wexample, j’ai aussi été initié a l’installation intégrale d’un WordPress a partir d’un script Docker (console Linux sur Ubuntu). Cette démarche était très intéressante et nouvelle pour moi. Les bénéfices qu’on en retire sont immédiats (en temps d’installation de projet), une fois configuré le script Docker. Ce dernier a par ailleurs évolué suite à mes tests concluants, pour les intégrer de base.
Quels résultats en définitive ?
Toute cette expérience fut hautement bénéfique. En plus de monter en compétence sur le CMS WordPress en général (et en SEO et optimisation en particulier), j’ai pris conscience de la pollution générée par le Web.
Si Internet était un pays, il serait le 3ème plus gros consommateur d’électricité au monde avec 1500 TWH par an, derrière la Chine et les Etats-Unis. Au total, le numérique consomme 10 à 15 % de l’électricité mondiale, soit l’équivalent de 100 réacteurs nucléaires. Et cette consommation double tous les 4 ans !
Fournisseur-Energie
Et désormais je travaillerais en tenant compte cette dernière. Pour mon portfolio Fatz Studios, j’ai appliqué cette méthode d’optimisation qui m’a permis d’améliorer mes indices « globaux » comme environnementaux ! Cependant, ils ne peuvent égaler les indices de Wexample, mon template de base n’étant pas optimisé (d’où l’importance de son choix au moment d’installer votre WP 😉)

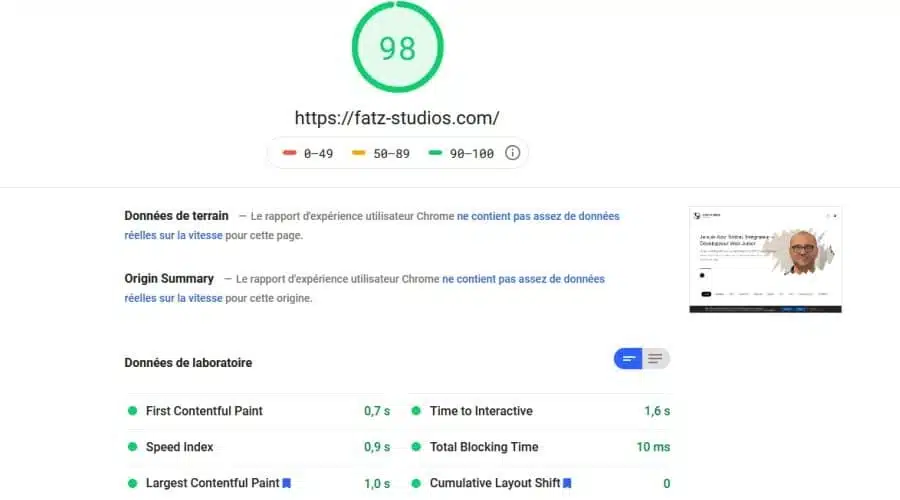
PageSpeed Insight


J’étais tellement fier d’avoir fait basculer mon portfolio dans le « vert » ✅ que j’ai mis le badge de Website Carbon dans mon pied de page 😄.
A titre comparatif, si vous êtes curieux comme moi, auditez les divers sites que vous visitez en temps habituel (sites confidentiels comme à audience plus large) 😉