Quelles cibles pour Set & Match ?
L’application Set & Match est née pour mettre en relation joueuses et joueurs de tennis avec des coachs.
Cela, dans l’optique de préparer un tournoi, ou améliorer un aspect précis (d’ordre technique, physique ou mental).
NDA: La fonctionnalité pour l’inscription a été volontairement désactivée. L’application n’a pas vocation pour l’instant à accueillir des utilisateurs, c’est un test 😉. Tout n’est pas encore en place, notamment l’aspect juridique, collecte de données etc…
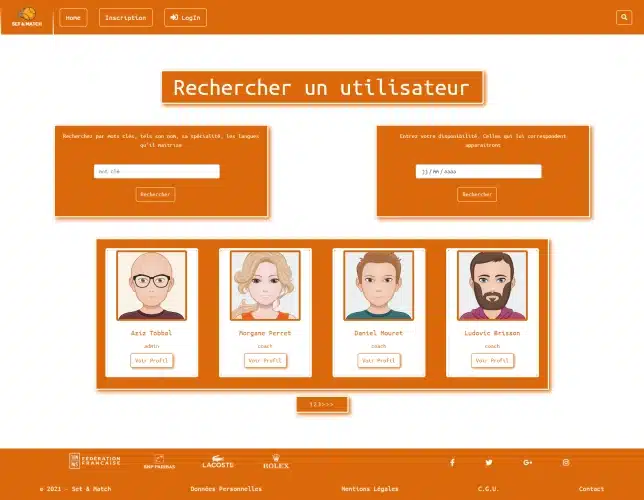
Un système de recherche
En plus d’un profil public détaillé consultable, Set & Match met a la disposition de ses utilisateurs un système de recherche simple et efficace.

Une barre de recherche par mots clés, pour cibler une spécialité recherchée, un budget équivalent etc…
Il sera aussi possible de rechercher par dates de disponibilités. Ces dernières seront liées à un lieu particulier, par exemple, du 02/03/2021 au 10/03/2021 à Londres.
Les technos utilisées
L’application Set & Match est bâtie sur les frameworks Symfony 4.4 et Bootstrap 4.5.
Pour que l’utilisateur puisse télécharger son portrait, j’ai installé le Vich-uploader Bundle.
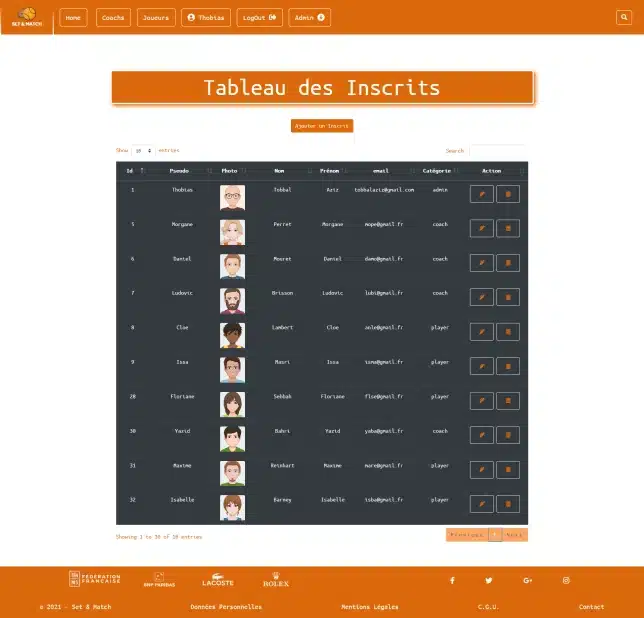
J’ai aussi utilisé le plugin DataTables en JQuery pour le CRUD dans l’onglet d’administration.
Très pratique pour son système de pagination, sa barre de recherche et autres filtres intégrés.

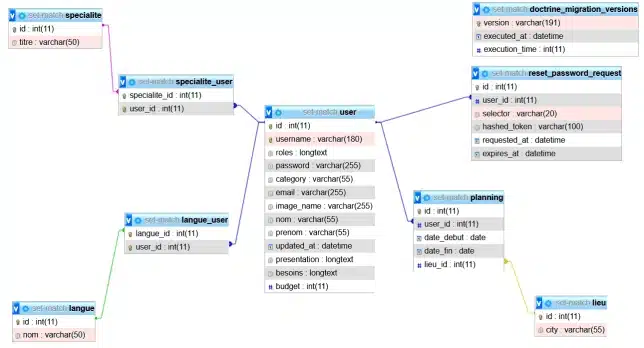
La base de données de Set & Match
Une base de données avec une table principale, User, autour de laquelle gravitent les autres (en relations ManyToMany ou OneToMany).
J’ai aussi indexé divers champs, les plus pertinents, pour accélérer la recherche par mots clés.

Une application optimisée
Pour le référencement naturel, j’ai soigné les balises <title>, cibler les mots clés avec <strong>, le heading, l’attribut alt de la balise <img>.
J’ai aussi été attentif a bien renseigner les différentes <metaDescription>, choisir le format .webp pour les images et ajouter l’attribut loading= »lazy » toujours pour la balise <img>
Tout ce travail ayant pour but d’améliorer le chargement des pages, et donc le SEO
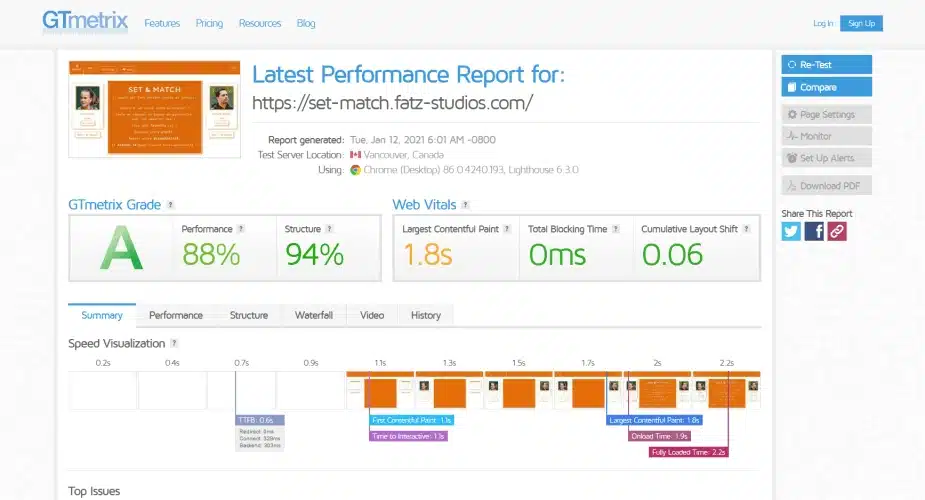
Le résultat de l’optimisation
Et toutes ces techniques, apprises notamment chez Wexample, ont donné de bons résultats, en performances pures comme en éco-conception.
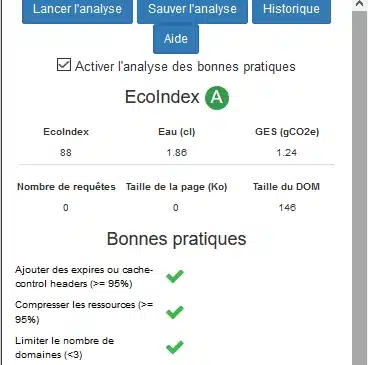
GreenIt Analysis (plugin Mozilla et Chrome)

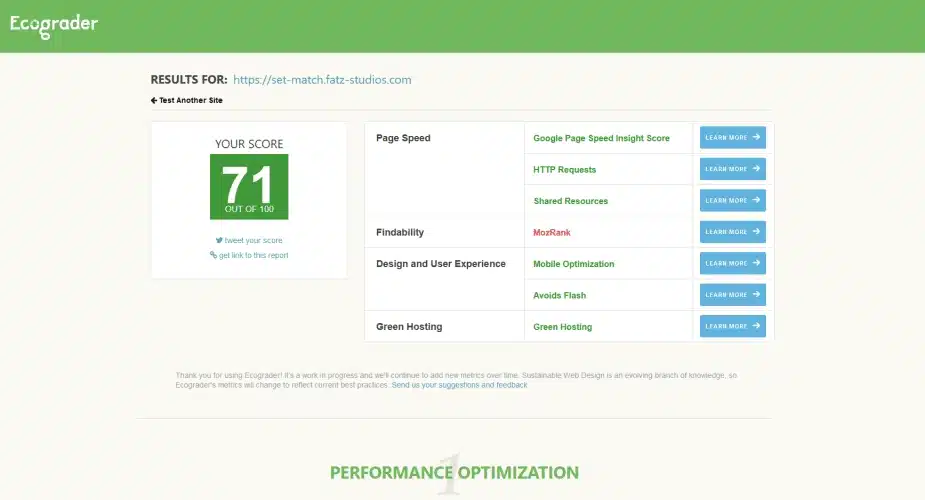
Ecograder

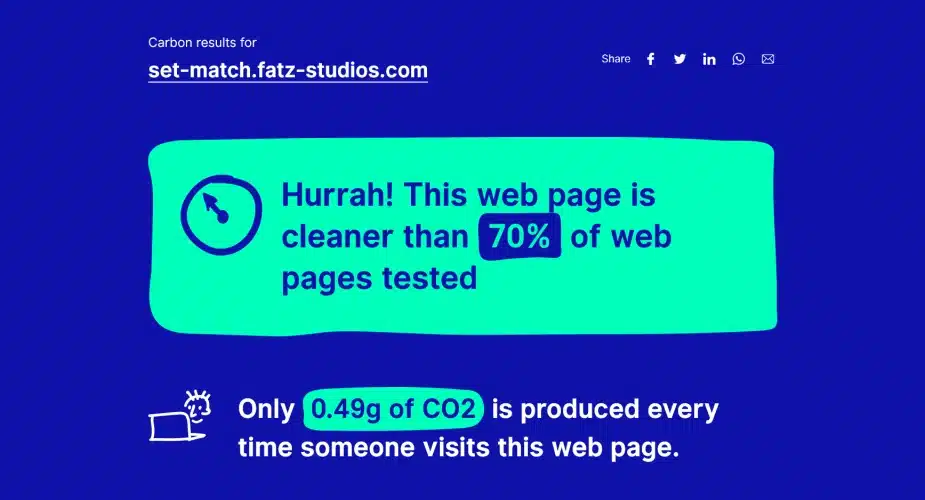
Website Carbon

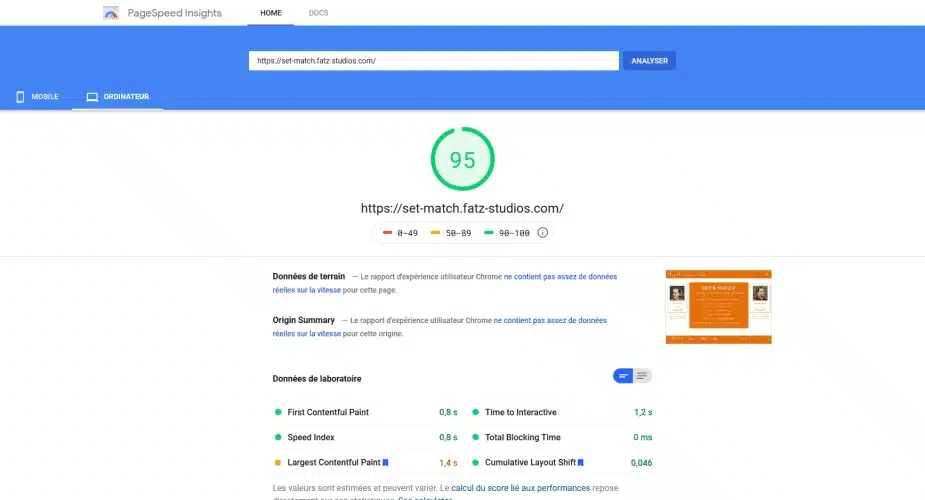
PageSpeed Insights

GTmetrix